Recent posts + comments in Blogger
19 Jan 2006
One of the disadvantages of using Blogger is that by default, you don’t have categories and recent comments on your blog. There is a trick to put recent comments on this Blogger help page. It involves introducing a new <Blogger> ... </Blogger> loop in the blog template. A nice trick, but I don’t like the fact that they only show the comment dates.
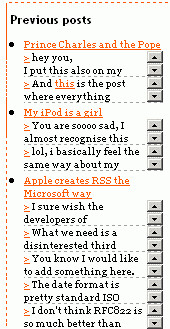
So I developed the idea a bit further: on the main and archive pages of my blog, you now see the normal “Recent Posts” in the sidebar, but the posts that have comments also have those listed (see image at the right). On the individual post pages, I have the normal list of recent posts. I put each comment in a div with a height of 25 pixels and with overflow: auto (defined in the CSS file) so that long comments don’t take too much space. The layout of the thing (e.g. each comment starts with a clickable “>”) is easy to adapt.
This is the Blogger template code (in the standard templates, put this instead of the existing code that is much like the part here between the <ItemPage> ... </ItemPage> tags). Feel free to use it if you want to.
`
Previous posts
Previous posts
`
You will need a CSS class (in your CSS file, or in the first part of your Blogger template) with something like the following code:
.recent_comment {
overflow: auto;
border-bottom: 1px #999 dashed;
font-size: .8em;
height: 25px;
}

> <$BlogCommentBody$>