How to host a Laravel project on Gandi
05 Mar 2020(Click here to try Gandi Simple Hosting with 6 months free hosting)
I host a lot of my projects on Gandi.net hosting, and when I started using the Laravel PHP web framework, it wasn’t obvious at first how to run a Laravel project on Gandi Simple Hosting. So let me describe the way I do it.
“Deploy with git” websites
- create a new hosted site on Gandi Simple Hosting (e.g.
app.example.com) - create a new Laravel project on your development machine via terminal
laravel new app.example.com - wait until the process is done and move into the new directory
cd app.example.com - create a symbolic link for
htdocs(what Gandi uses for the website files) topublic(what Laravel uses for website files)
ln -s public htdocs - initialize your git repo
git init - now set your remote repo to the Gandi URL
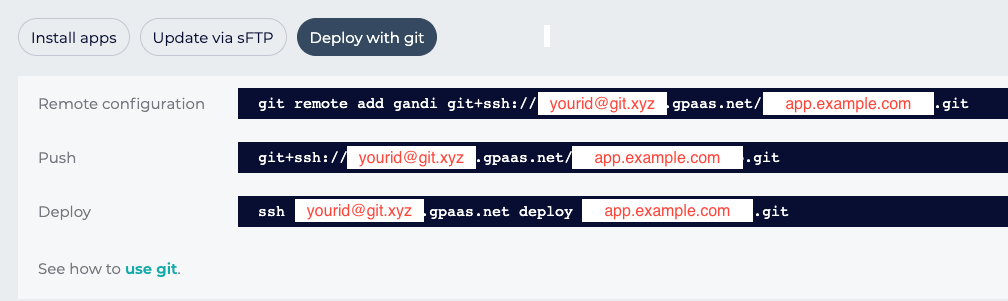
git remote add gandi git+ssh://<yourid>@git.yyy.net/app.example.com.git
_(the exact URL is shown on your Gandi dashboard)
_
- add your code to git and do your first commit
git add .<br>git commit -a -m "first commit" - now push your code to Gandi
git push gandi master - before you deploy for the first time: rename the old
htdocstohtdocs_old, via regular SSH (first start the ‘emergency console’) or via the Gandi CLI (my preferred method)
gandi paas console <yourserver><br>cd vhosts/app.example.com/<br>mv htdocs htdocs_old - deploy your Laravel project for the first time
ssh <yourid>@git.yyy.net deploy app.example.com.git
(you will see that there is an automaticcomposer installphase) - in the CLI you still have open, create the .env file and initialize it
cp .env.example .env<br>php artisan key:generate - edit the .env file to use the correct database, set the app to ‘prod’ etc
- open app.example.com in your browser
 Tada!
Tada!
Deploy with git – bash script
UPDATE: I upgraded this simple deploy script into a better gandi_deploy script — “Easy site deployment on Gandi with git and gdeploy“
To make re-deploying the project easier, I use a simple redeploy.sh bash script:
#!/bin/sh git commit -a \ && git push gandi master \ && ssh <yourid>@git.sd6.gpaas.net deploy app.example.com.git
Be sure to add your public key id_rsa.pub to the Gandi SSH key list, so you won’t have to give a password for the git push and ssh deploy step.
“Update via sFTP” websites
- create new hosted site on Gandi Simple Hosting(e.g.
app.example.com) - create a new Laravel project on your development machine via terminal
laravel new app.example.com - wait until the process is done and move into the new directory
cd app.example.com - create a symbolic link for
htdocs(what Gandi uses for the website files) topublic(what Laravel uses for website files)
ln -s public htdocs - initialize your git repo (not required here, but always a good idea)
git init - use your sFTP client (e.g. Filezilla) to login to your Gandi server
sftp.yyy.netand browse to the foldervhosts/app.example.com/ - before you deploy for the first time: rename the old
htdocstohtdocs_old, via regular SSH (first start the ‘emergency console’) or via the Gandi CLI (my preferred method)
gandi paas console <yourserver>
cd vhosts/app.example.com/
mv htdocs htdocs_old - now upload the whole website to Gandi. You should see that the root folder contains the
htdocs_old, thepublicfolder and thehtdocssymbolic link to it. - in the CLI you still have open, create the .env file and initialize it
cp .env.example .env
php artisan key:generate - edit the .env file to use the correct database, set the app to ‘prod’ etc
- open app.example.com in your browser
Also check out the gandi-deploy / gdeploy.sh script for even easier deployment and administration