How to visualize a timeline
06 Jul 2006I am working on a timeline of animation movies: specifically to see when Disney started to fade and Pixar/Dreamworks took over. What films were made when, who made them and in what way do they coincide with activities of e.g. Steve Jobs. Oh, and to see where that new contender, Blue Sky Studios (“Ice Age”) fits in.
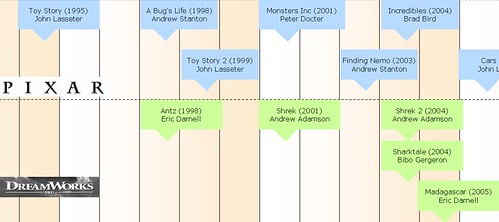
I first started out with Excel: I figured I’d have a bunch of dated events and throw a quick XY chart onto it. But that didn’t feel right. I then turned to Powerpoint and created a horizontal timeline, on which I could place blocks. That works OK for events that are far apart, but not for a quick succession, nor for events with a duration (from … to …). And, frankly, it looked rather ugly:

Which left me with two questions:
- how do other people create their timelines, and
- are there on-line tools that let me do it easily?
OTHER PEOPLE’S TIMELINES
VERTICAL/HORIZONTAL
Most timelines that were created in HTML (in most cases with a table) have a vertical timeline. These are typically sorted from oldest to newest in case of historical reports (long time ago), and from newest to oldest (i.e. reverse chronological, blog-style) for timelines where the most recent is the most interesting. Examples:

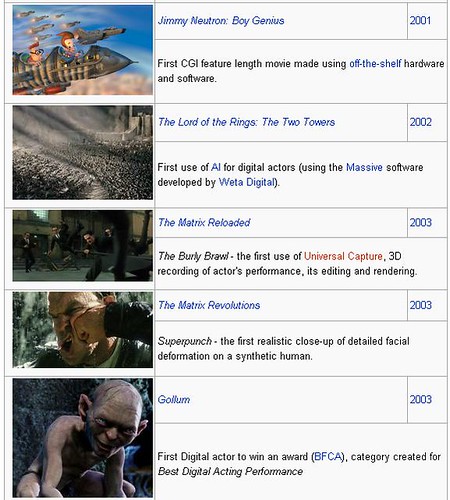
History of CGI: vertical/chronological.

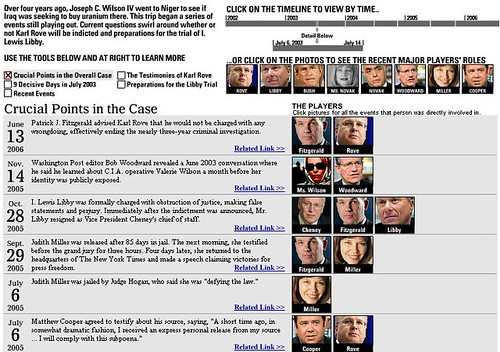
New-York Times: history of a leak: vertical/reverse chronological

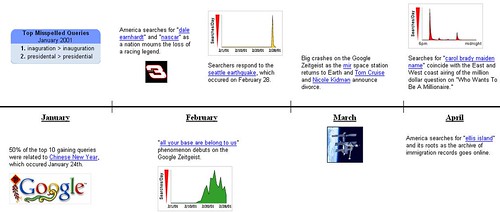
Google Zeitgeist 2001: horizontal/chronological
TEXT AND/OR IMAGE
Depending on the topic and the amount of available space, the designers use only text, text with a sporadic image, text/image combination or only images.

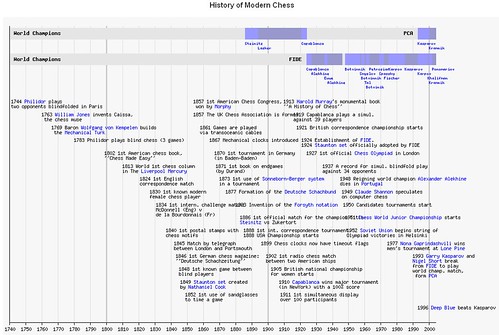
History of modern chess: horizontal, text only

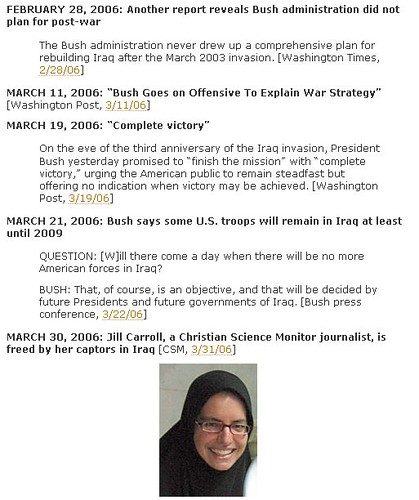
Thinkprogress: vertical, sporadic image

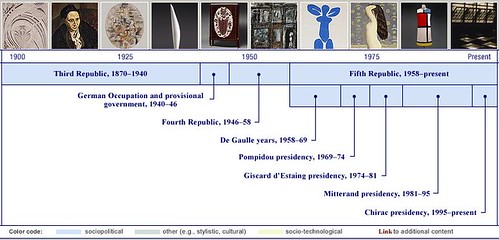
Metropolitan Museum: history of art: horizontal, text + images

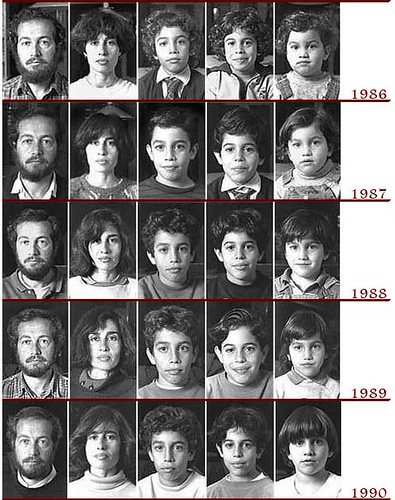
The arrow of Time (Diegp Goldberg): vertical, chronological, only images
INTERACTIVE
Most of the timelines I found are static HTML or images. Some actually go a step further and let the user interact with all that data: zoom in on a period or get details for an event. The tools for this are Flash or Java.

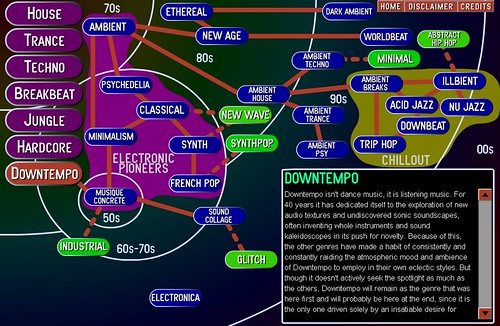
Ishkur’s Guide to Electronic Music (which I’ve written about before): oldest = top left, with concentric circles going down.

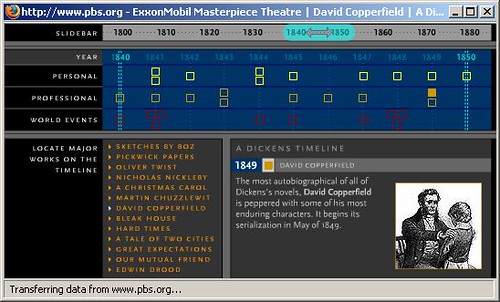
A Dickens’ timeline: interactive Flash app, with a nice split up between Dickens’ works, events in his life and general events in England at that era.

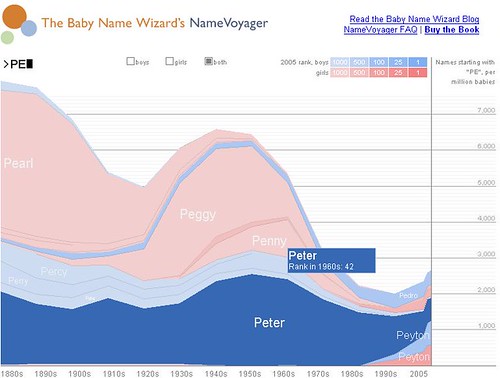
Baby Name Wizard NameVoyager: Java application: shows historic popularity of English christian names.
REMARK: a lot of these examples I found through the Edward Tufte forum.
ONLINE TOOLS
Haven’t seen any real on-line tools for it yet.
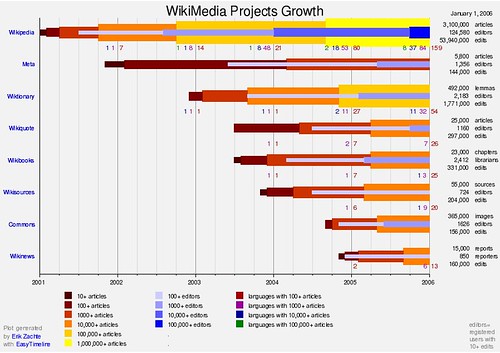
- MediaWiki comes with a tool that needs some more installation care before it works: EasyTimeLine

- Gliffy can’t do it, Thumbstacks can’t do it
RSS to Timeline converter
Why would you need a timeline? Just think about it:
- add a timeline to your CV
- show your blog’s feed as a timeline
- show your project overview as a timeline
- show your Flickr photo’s as a timeline
- …
So a natural input API for an automatic timeline generator would be RSS: It has a title, a date, a description, a category (if you want to group events). It can even have a media object associated (audio, video, photo, PDF podcast). The programming part should be quite straightforward, but the graphical design is crucial: should be flexible and appealing. The output should be JPG/PNG or a dynamic Flash/AJAX application. Who’s gonna make it? If well done, it’s a ticket for TechCrunch!