How to upsize an image
23 Aug 2006Printing in larger sizes
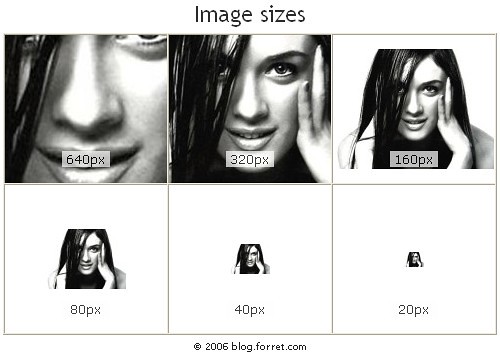
I have a Canon 350D digital camera. At 8 megapixels, it’s in the semi-pro league, and allows me to make 293mm x 192mm (11.5″ x 7.7″) hi-quality prints. That’s slightly smaller than an A4 (or Letter) sheet. Imagine now I would want to print on an A0 format or 1189mm x 841mm (46.8″ x 33.1″). That’s 16 times as big (height x 4 and width x 4). I could take a ‘normal’ image and rescale it to that size, but what would that look like? For every 16 pixels of the new picture, 1 would be an original one, and the other 15 would have been guessed from that and the surrounding pixels. This process is called image interpolation and there are different algorithms to do this. Let me show what that looks like.
Interpolation algorithms
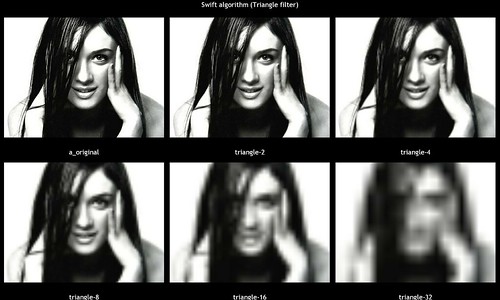
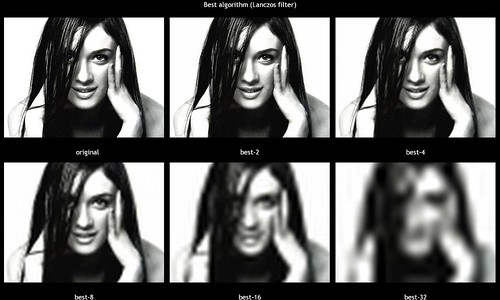
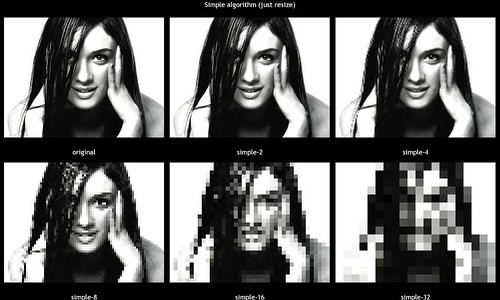
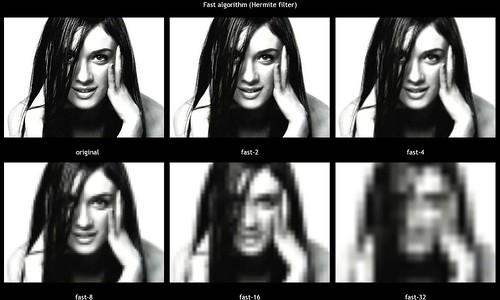
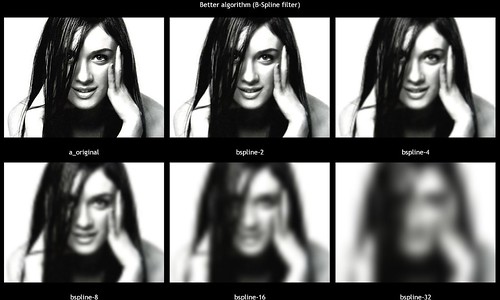
In the next images, I simulated this upsizing operation: I took an normal-resolution picture and made its dimensions smaller by 2x, 4x, 8x, … and then resized it to the original resolution with a number of different algorithms (I used the Irfanview image editor for this). You always see the original picture in the top left corner. The one to the right is a simulation of an upscaling of 4x (width and height x 2), the one in the right top corner: upscaling of 16x (both sides x 4). The one on the left bottom (both sides x 8, so total image x 64) is most interesting, because it shows best the differences between the algorithms for still not too distorted images. The image on the bottom right is there to show that 32 x 32 magnification (total image x 1024) is generally not a good idea. (click the images for more detail).
Nearest neighbour (simple)
A pixel becomes a square 2×2 block of the same colour, then a 4×4, … Main advantage of this system: no calculation is necessary, so it is blazing fast. This is actually the way your browser upsizes images.

Hermite filter
This is slightly better than the naive method. For mathematical details, check the Hermite Interpolating Polynomial.

Triangle/tent filter
Bilinear interpolation considers the closest 2×2 neighborhood of known pixel values surrounding the unknown pixel. It then takes a weighted average of these 4 pixels to arrive at its final interpolated value. This results in much smoother looking images than nearest neighbor. (from cambridgeincolour.com)
B-spline filter
Math background on sepwww.stanford.edu.

Lanczos filter
Lanczos is the most complex, and slowest method, which should give the best results. Although:
Finally, the popular freeware IrfanView (Version 3.92) offers a Lanczos resizing option which uses too few sample points and therefore can produce an unwanted shadow pattern in some images. (from enlargingsplugins)
So here’s my roundup of some interpolation algorithms for making images bigger. Keep in mind that larger resolutions cause larger files. An image good enough for A0 printing (14000 x 10000 pixels) could amount to a 800MB TIFF file.
Some tools: