Easy web page mockup tool
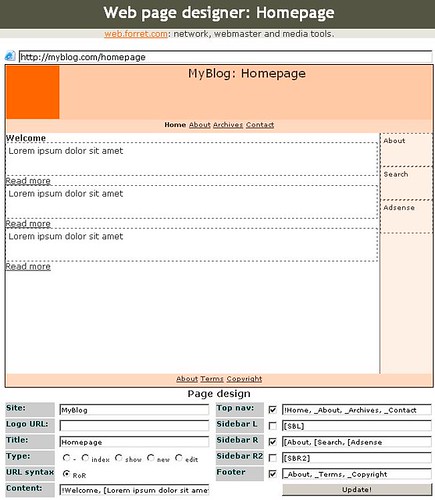
06 Sep 2006I’ve just finished a tool to make web page mockups. The purpose: make a quick draft of what a web page should look like, so you can include a screen shot in an email or a specifications document. When a client describes what page layout he wants in pure text, it is easy to misunderstand what he means. E.g. “two levels of menu should be visible on each page“. Ok, you want those as a bullet list in the side bar or a breadcrumb on top? It’s easier to just show him an overview of: that block goes there, that’s what I mean with two sidebars on the right, the tags are here at the right, under the recent comments.
My web page designer will let you specify headers, footers, sidebars and let you add bogus content with an easy markup syntax. [text becomes a block of text, *text becomes a bullet, _text is a link … The goal is that anyone, without any knowledge of HTML, can make a rudimentary page layout and say: see that’s what I want. I also generate ‘pretty’ URLs in the RubyOnRails syntax (list/edit/new/…).
It’s helped me, it might help you! Any remarks are welcome!